저장을 습관화
TypeScript 연습 - 성적표 프로그램 만들기 본문
작업 환경: Windows 10, VSC
작업 목표:
입력 받은 내용(이름, 나이, 성적)을 기준으로 전과목 평균 점수와 학점을 도출
작업 기록
1. 작업 환경 구축
$ npm init -y
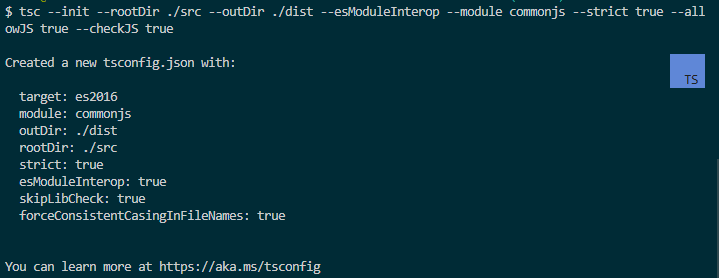
$ tsc --init --rootDir ./src --outDir ./dist --esModuleInterop --module commonjs --strict true --allowJS true --checkJS true
--rootDir: 소스 파일이 들어가는 경로를 명시적으로 지정함
이번에는 ./src 디렉토리에 넣겠다고 하였음
-- outDir: 컴파일된 파일이 tsc로 되면 TS파일이 JS 파일로 나올것임
여기서는 ./dist 디렉토리에 들어가게끔 하였음
--esModuleInterop: require 구문을 사용해서 가져오던 CommonJS 방식의 모듈을 es모듈 방식의 import 구문으로 가져올 수 있게 함

tsconfig.json 파일 생성 확인
2. package.json 수정
{
...(생략)...
"scripts": {
"start": "tsc && node ./dist/index.js",
"build": "tsc --build",
"clean": "tsc --build --clean"
},
...(생략)...
}
3. /src/index.tx 파일 생성
interface Student {
name: string;
age: number;
scores: {
korean: number;
math: number;
society: number;
science: number;
english: number;
};
}
function assignGrade(average: number): string {
if (average >= 90) {
return "A";
} else if (average >= 80) {
return "B";
} else if (average >= 70) {
return "C";
} else if (average >= 60) {
return "D";
} else {
return "F";
}
}
function calculateAverage(student: Student): number {
const sum =
student.scores.korean +
student.scores.math +
student.scores.society +
student.scores.science +
student.scores.english;
const average = sum / Object.keys(student.scores).length;
return average;
}
function createStudent(
name: string,
age: number,
korean: number,
math: number,
society: number,
science: number,
english: number
): Student {
return {
name, // name = name의 축약
age, // age = age의 축약
scores: {
korean,
math,
society,
science,
english,
},
};
}
function printResult(student: Student): void {
const average = calculateAverage(student); // 평균을 계산
const grade = assignGrade(average); // 계산된 평균을 기준으로 학점을 추출
console.log(
`${student.name} (${student.age}세) - 평균: ${average.toFixed(2)}, 학점: ${grade}`
);
}
function main(): void {
const ctrs = createStudent("Ctrs", 30, 95, 89, 76, 90, 97);
printResult(ctrs);
}
main();
4. tsc(타입스크립트 컴파일러_ 실행
$ npm run build/dist/index.js 파일 생성 확인

자바스크립트 문법으로 작성된 코드 확인
"use strict";
function assignGrade(average) {
if (average >= 90) {
return "A";
}
else if (average >= 80) {
return "B";
}
else if (average >= 70) {
return "C";
}
else if (average >= 60) {
return "D";
}
else {
return "F";
}
}
function calculateAverage(student) {
const sum = student.scores.korean +
student.scores.math +
student.scores.society +
student.scores.science +
student.scores.english;
const average = sum / Object.keys(student.scores).length;
return average;
}
function createStudent(name, age, korean, math, society, science, english) {
return {
name,
age,
scores: {
korean,
math,
society,
science,
english,
},
};
}
function printResult(student) {
const average = calculateAverage(student); // 평균을 계산
const grade = assignGrade(average); // 계산된 평균을 기준으로 학점을 추출
console.log(`${student.name} (${student.age}세) - 평균: ${average.toFixed(2)}, 학점: ${grade}`);
}
function main() {
const ctrs = createStudent("Ctrs", 30, 95, 89, 76, 90, 97);
printResult(ctrs);
}
main();
5. 작성된 코드 실행
$ npm run start
'공부 > TypeScript' 카테고리의 다른 글
| 타입스크립트에서 자주 쓰이는 유틸리티 타입 (0) | 2023.07.29 |
|---|---|
| 타입스크립트에서의 데이터 타입 사용 방법 2 - any, unknown, union, object literal (0) | 2023.07.29 |
| 타입스크립트에서의 변수, 상수 선언 - let, const, readonly (0) | 2023.07.29 |
| 타입스크립트에서의 데이터 타입 사용 방법 - boolean, number, string, array, tuple, enum (0) | 2023.07.28 |
| 타입스크립트 입문 기록 (0) | 2023.07.27 |




