저장을 습관화
Nest.JS로 API 만들기 - 1 본문
- /src/main.ts
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();
- /src/app.module.ts

import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
@Module({
// 데코레이터, NestJS에서 클래스에 함수 기능을 추가할 수 있는 곳
// NestJS는 데코레이터와 함께 한다.
// 클래스 위의 함수이고, 클래스를 위해 움직인다고 생각하자
// 데코레이터는 꾸며주는 함수나 클래스와 붙어있어야 한다.
imports: [],
controllers: [AppController],
// 컨트롤러, express의 router와 같은 역할
// url을 가져오고 함수를 실행함
providers: [AppService],
})
export class AppModule {}
// 앱 모듈, 모든 것의 루트 모듈 같은 느낌
// 모듈은 어플리케이션의 일부분
// 예를 들어 인증을 담당하는 어플리케이션이 있다면, 그건 users 모듈
- /src/app.controller.ts

import { Controller, Get, Post } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get() // 데코레이터, express의 get router와 같은 역할
getHello(): string {
return this.appService.getHello();
}
@Get('/hello')
// 이 경우 이 곳의 url은 'localhost:3000/hello'가 된다.
// 현재 주석을 적기 위해 데코레이터와 함수가 떨어져 있으나
// 데코레이터는 자신을 꾸며주는 함수나 클래스가 붙어있어야 하므로
// 빈칸을 두지 않는 것이 좋다.
// 괄호 같은 것으로 묶어서 종속됨을 표시하는 것이 아니기 때문에..
sayHello(): string {
// return 'Hello everyone';
return this.appService.getHi();
}
// 이러한 방법으로 NestJS는 router를 설정하지 않아도 된다.
}
// NestJS는 컨트롤러를 비즈니스 로직과 구분 짓고 싶어한다.
// 컨트롤러는 그저 URL을 가져오고, 함수를 리턴하는 역할일 뿐이다.
// 비즈니스 로직은 서비스로 가며, 서비스가 실제로 함수를 가지고 실행하는 부분이다.
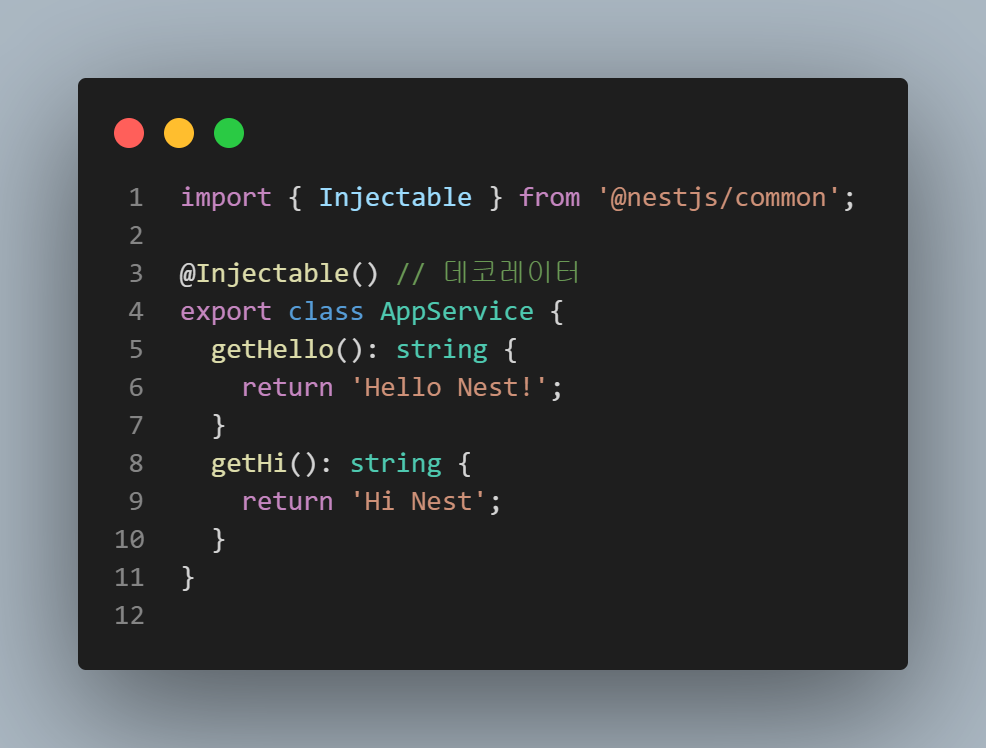
- /src/app.service.ts

import { Injectable } from '@nestjs/common';
@Injectable() // 데코레이터
export class AppService {
getHello(): string {
return 'Hello Nest!';
}
getHi(): string {
return 'Hi Nest';
}
}
실행 결과
- localhost:3000

- localhost:3000/hello

'공부 > node.js' 카테고리의 다른 글
| pipe와 middleware의 차이점 (0) | 2023.09.30 |
|---|---|
| express - 미들웨어 작성 기초 (0) | 2023.09.29 |
| 에러 기록 - "서비스에서는 컨트롤러가 필요한 형태로 값을 반환해야 합니다." (0) | 2023.08.09 |
| 에러 기록 - [object Object] (0) | 2023.08.08 |
| Nest.js 연습 - 게시판 만들기 2 (0) | 2023.08.05 |


