저장을 습관화
React - 입문 기록 7 본문
React로 CRUD를 구성해보자
지금까지 컴포넌트, 프롭, 스테이트로 Read는 충족하였다.
다음은 Create를 적용해보자
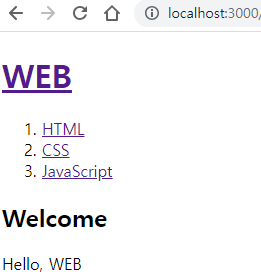
사용자가 제목과 내용을 입력하면 HTML, CSS, JaavScript 밑으로 목록이 추가되는 것이 목표이다.

우선 Create 컴포넌트를 준비한다.
// ..
const Create = () => {
return (
<article>
<h2>Create</h2>
</article>
);
};
function App() {
if (mode === "WELCOME") {
// ..
} else if (mode === "CREATE") {
content = <Create></Create>;
}
return (
// ..
{content}
<br></br>
<a
href="/create"
onClick={(event) => {
event.preventDefault();
setMode("CREATE");
}}
>
Create
</a>
)
}
화면 하단에 Create 텍스트가 생겼다.

해당 텍스트를 클릭하면 content의 내용이 바뀌게 하였다.

이 빈 공간에 입력할 입력창과 확인 버튼을 만들고,
사용자가 입력한 내용이 서버에 저장되도록(지금은 DB 연결을 하지 않았으니 메모리에 저장되겠지만)
HTML의 form 태그를 사용한다.
// ..
const Create = () => {
return (
<article>
<h2>Create</h2>
<form
onSubmit={(event) => {
event.preventDefault();
}}
>
<p>
<input type="text" name="title" placeholder="title" />
</p>
<p>
<textarea name="body" placeholder="body" />
</p>
<p>
<input type="submit" value="Create" />
</p>
</form>
</article>
);
};
function App() {
// ..
let content = null;
if (mode === "WELCOME") {
// ..
} else if (mode === "CREATE") {
content = (
<Create></Create>
);
}
return (
<div>
// ..
{content}
<a
href="/create"
onClick={(event) => {
event.preventDefault();
setMode("CREATE");
}}
>
Create
</a>
</div>
);
}
// ..
페이지 구성 완료
내용 추가
// ..
const Create = (props) => {
return (
<article>
<h2>Create</h2>
<form
onSubmit={(event) => {
event.preventDefault();
const title = event.target.title.value;
const body = event.target.body.value;
props.onCreate(title, body);
}}
>
<p>
<input type="text" name="title" placeholder="title" />
</p>
<p>
<textarea name="body" placeholder="body" />
</p>
<p>
<input type="submit" value="Create" />
</p>
</form>
</article>
);
};
function App() {
// ..
if (mode === "WELCOME") {
// ..
} else if (mode === "CREATE") {
content = (
<Create
onCreate={(title, body) => {
//
}}
></Create>
);
}
return (
<div>
<a
href="/create"
onClick={(event) => {
event.preventDefault();
setMode("CREATE");
}}
>
Create
</a>
</div>
);
}
title과 body에 내용을 입력한 후 Create 버튼을 클릭하면,

onClick에 의해 mode가 CREATE로 변경되고,

컴포넌트 Create가 실행된다.
속성 onCreate에 의해 컴포넌트의 원본 함수의 프롭이 실행되고

form 태그에 onSubmit 이벤트가 발생했을때
name이 title인 태그와 body인 태그의 값(사용자가 입력한 값)을 받아온다.
이 값을 컴포넌트 Create의 사용자에게 공급하도록 하여
프롭의 함수 onCreate에 인자로써 전달한다.
컴포넌트 Create의 사용자가 함수 onCreate를 실행시키기 전에
배열 topics의 내용이 늘어나고 줄어들 수 있게끔 상태(state)로 만든다.

내용 추가
새로 추가될 항목의 ID가 될 nextId,
항목 추가 후 그 다음 추가될 항목의 기본 ID를 지정할 setNextId 선언

아래 내용 추가

위에서부터..
const newTopic = { id: nextId, title: title, body: body };객체 newTopic 선언
id는 위에서 선언한 nextId, title과 body는 사용자가 입력한 title, body의 값
const newTopics = [...topics];배열 newTopics 선언
기존 배열 topics을 전개연산자로 열고, 배열로 다시 선언한다.
이는 배열 topics을 복사하여 새로운 배열 newTopics로 만든다는 의미이다.
이 과정이 없이 간단히 const newTopics = topics라고 적는다면
이는 복사가아닌 배열 topics에 대한 새로운 참조 newTopics를 만든다는 의미가 되어버린다.
두 배열명이 하나의 배열을 바라보게 되므로
이후 배열 newTopics에 대한 작업이 배열 topics에저 적용되는 오류가 발생한다.
newTopics.push(newTopic);새로 만든 객체(사용자 입력값) newTopic을 새로 만든 배열 newTopics에 넣는다.
setTopics(newTopics);state의 새로운 상태를 newTopics로 선언한다.
setMode("READ");
setId(nextId);
setNextId(nextId + 1);mode를 READ로 바꾸고,

id를 방금 등록한 항목의 id로 바꾸고,
다음 등록할 항목을 위해 nextId를 1더한다.
실행


한번 더


create 완료
'공부 > React' 카테고리의 다른 글
| React - 입문 기록 9 (0) | 2023.10.25 |
|---|---|
| React - 입문 기록 8 (0) | 2023.10.25 |
| React - 입문 기록 6 (0) | 2023.10.24 |
| React - 입문 기록 5 (0) | 2023.10.23 |
| React - 입문 기록 4 (0) | 2023.10.23 |




